Imaginez votre smartphone changer de forme en fonction de votre usage (téléphone, console de jeu…) ; une carte géographique dans une salle de classe qui se déformerait pour mieux percevoir le relief ; votre souris sans-fil qui retournerait toute seule sur sa base lorsqu’elle se décharge, etc. L’interaction humain-machine étudie la boucle action-perception entre un ou plusieurs utilisateurs et un ou plusieurs systèmes interactifs, et une nouvelle tendance de ce domaine se concentre sur les dispositifs capables de se déplacer et/ou de changer de forme.
Des chercheurs en IHM explorent des scénarios, poussés d’une part par les avancées récentes en robotique, en science des matériaux, en électronique, etc. ; et d’autre part par l’observation de la manière dont nous interagissons avec les objets du quotidien. En effet, la forme ou la position des objets dans le monde communique la façon de les prendre en main, leur utilisation et comment interagir avec eux. Or cette approche physique est souvent perdue lorsque l’on interagit avec les données numériques.
Cet article présente deux récents projets adoptant cette approche pour revisiter l’interaction avec la station de travail et le téléphone mobile ou la tablette.
Une station de travail vivante et intelligente
Le dispositif écran-clavier-souris a très peu évolué depuis sa mise en place. Bien que très efficace pour de nombreuses tâches de bureautique, il n’est pas adapté au travail collaboratif, à l’immersion pour les jeux, et n’est pas capable de capturer son environnement : la luminosité de la pièce, le nombre de personnes présents, la posture de l’utilisateur, un potentiel handicap de l’utilisateur, etc.
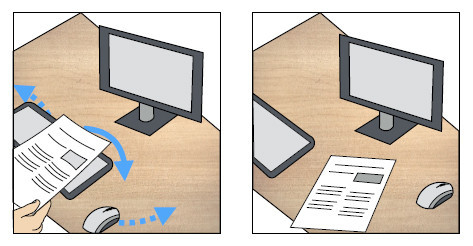
En partant de ce constat, des chercheurs ont profité de la réflexion actuelle de faire bouger les systèmes interactifs pour mieux adapter le dispositif écran-clavier-souris à nos besoins et créer des nouveaux usages. Les chercheurs en IHM ont montré à partir d’observations sur le terrain et d’interviews que, contrairement à une idée reçue, la station de travail n’est pas fixe. On change temporairement l’orientation de l’écran pour montrer son contenu à un collègue, éviter un reflet désagréable ; on déplace son clavier pour faire de la place sur le bureau, etc.